Features Of Wibiya Widget
1. Translator
2. Posts Navigator (Recent Article and Random Article)
3. Community via Facebook
4. Twitter Widget
5. RSS Subscribers Bar
6. Sharing Bar
7. Blog Searches
8. Photo Gallery
9. Live Notifications
10. Facebook Fan Page
11. Games (HeyZap)


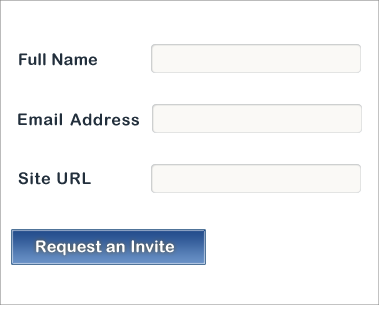
Now How to get this widget.Just go to Wibiya.com
Then click on the Getit now button.

Now give your details and request an invite.

Then you will get an message from them.

Just wait for getting approved your blog for some days and after approve they will send you the invite to your email,just use that invite to activate your account and get that widget codes.
How to install widget from your account now.
Now When you receive invitation,then click on the invitation link from your mail and login to your wibiya account.
Fill in the details they are asking for.
Then you will go through 4 steps Process.
1.Create A Account 2. Select A Theme 3. Select Your Apps 4. Get It Now.
Just In step 1 Give the desired Information they asked For.
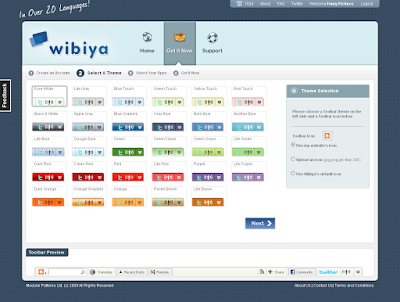
In Second Step Select the theme i.e color for widget which suits your blogger template.As while choosing theme at the right you have an option of Choosing toolbar icon.Use bloggers or any other you like.

In Third Step Select The Applications you want in your widget.As i have written all application at the beggining of the post.
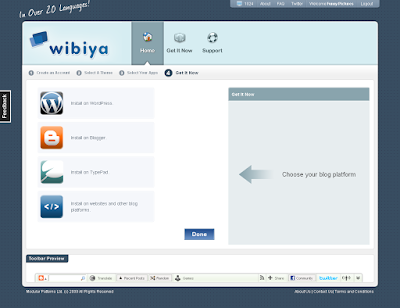
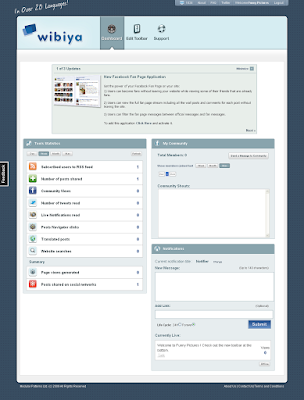
In fourth Step You will get page like below.Just select the paltform and allow the popup to open in your browser as it will directly give you add a widget option in one step.As many readers have problem in getting codes of the widget, so its the easy one.

And after adding widget Just Hit Done.And you are to your dashboard Page with all stats for your widget and also a notifier option is there to set an message for your visitor whenever he comes to your blog.You can set it if you want.

Problem Users Facing To Implement In Blogger
1.In Getting Codes For Blogger
In The Fourth Step When You Select The Platform To Install the widget, There are four options.
1.Wordpress
2.Blogger
3.Typepad
4.Other Sites
Just when we click for blogger a new window opens for one click add a widget to blog.So for this you have to allow pop ups.If you are still not getting codes just select option for typepad or last option then you will get the script and place it in your Html/javascript widget of your blog.
And for wordpress you will get the download link for plugin just download it and install it.
2.Slowing Down Of Blogger
As one of reader didn't used it because of slowing down the loading of blogger.As for this the dror cedor from wibiya.com gave a simple solution to it as you can read his comment here.
What exactly you have to do is that how to start the loading of widget after blog gets loaded.For this here is the simple solution.
The code which you will get to be placed in blogger will be like this.
<script src='http://toolbar.wibiya.com/toolbarLoader.php?toolbarId=XXXX' type='text/javascript'></script>
Now what you have to do is just add &pl=1 in your link after you toolbar id as i have assumed here to be XXXX and make whole code look like below :-
<script src='http://toolbar.wibiya.com/toolbarLoader.php?toolbarId=XXXX&pl=1' type='text/javascript'></script>
What i have done is just added red part in link. By adding this the widget will load only after when the blog gets loaded, which will not effect the loading of blogger.
*Note:-If you are adding the script in widget its ok.But if then you adding in blogger codes it will not accept the script after making changes.So just make it code friendly from this Encode tool.
I checked this and really it had no effect on loading speed of my blog now.
I hope now you will have now no problem in installing the widget.
Anshul



Bạn có ý kiến hay thắc mắc về bài viết --> Hãy để lại nhận xét bên dưới !
Phản hồi của bạn luôn được đánh giá cao. Tôi sẽ cố gắng trả lời sớm nhất có thể.
Nhắc bạn:
1. Vui lòng đừng Spam ! Tôi sẽ xóa ngay lập tức nếu phát hiện.
2. Các bài comment phải nghiêm túc, không dung tục.
3. Nội dung phải liên quan tới chủ đề bài viết.
4. Hãy để lại tên của bạn khi bạn post bài comment, để mình có thể dễ dàng trả lời comment của bạn khi cần.
5.Đối với những thắc mắc không liên quan đến bài viết này, bạn vui lòng để lại câu hỏi ở đây --> PC Help
Thân chào,
Admin