As you would have seen my previous post on all the feed urls provided by blogger to get subscribe.
With the help of this now we are able to add a subscribe button for each blogger label or category in front of it as this will be very useful for our readers.
As you can check for demo the labels with rss button link in my Blogger Templates blog.
Now let's see how to add this rss feed button to each blogger label.
Important-You must have installed your label widget in your sidebar before continuing this hack,otherwise you will not find below codes.
Login to Blogger Then Go To Layout > Edit Html > Expand Widgets.
Now search for below codes :-
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'/>
</li>
</b:loop>
And replace the above codes with below one :-
<b:loop values='data:labels' var='label'>
<li>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default/-/" + data:label.name'><img alt='Subscribe' src='http://www.feedburner.com/fb/images/pub/feed-icon16x16.png' style='vertical-align:middle;border:0'/></a>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'/>
</li>
</b:loop>
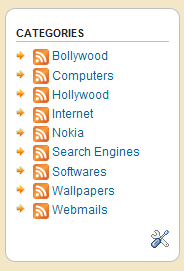
This is how in the below picture,your labels will look now with rss feed buttons.

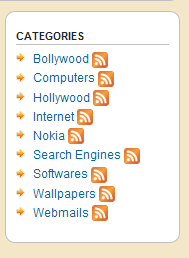
As in the picture above the rss buttons are before the blogger labels but if you want to add rss feeds button after the labels like in below picture.

Use these codes:-
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'/>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default/-/" + data:label.name'><img alt='Subscribe' src='http://www.feedburner.com/fb/images/pub/feed-icon16x16.png' style='vertical-align:middle;border:0'/></a>
</li>
</b:loop>
Now just what i have done is just addded small piece of red code in between the codes of labels.The code simply contains a image of rss feed which i have taken from feedburner site to have no problem in use for everybody and i have linked that image with the rss subscribe url for blogger labels.If you dont like image you can change it with yours.
With the use of this it becomes very easy for your reader to subscribe for only your favorite content instead for all posts.I dont know you need this or not but me wanted it for sure for my new blog which has all mixed content.
Anshul



Bạn có ý kiến hay thắc mắc về bài viết --> Hãy để lại nhận xét bên dưới !
Phản hồi của bạn luôn được đánh giá cao. Tôi sẽ cố gắng trả lời sớm nhất có thể.
Nhắc bạn:
1. Vui lòng đừng Spam ! Tôi sẽ xóa ngay lập tức nếu phát hiện.
2. Các bài comment phải nghiêm túc, không dung tục.
3. Nội dung phải liên quan tới chủ đề bài viết.
4. Hãy để lại tên của bạn khi bạn post bài comment, để mình có thể dễ dàng trả lời comment của bạn khi cần.
5.Đối với những thắc mắc không liên quan đến bài viết này, bạn vui lòng để lại câu hỏi ở đây --> PC Help
Thân chào,
Admin